Use CSS buttons in the tag system - how does it work
Alexander Liebrecht Friday 28th July 2017, 19:46:33
Use CSS buttons in the tag system - how does it work
Hi Fred,I would like to use CSS buttons instead of the images in the tag system. How can I implement it so that it looks much more professional.
Can you help me?
Thanks in advance. Last modified: Saturday 29th July 2017, 18:06:47
h͜m͡my Friday 28th July 2017, 23:25:37
Flatboard's tags are modern to today's forum software.But you can reference the middle "solved" example using a span.

This is overkill, you can use the following as a span. This is copied from codepen.io
<span style="border: 1px solid #3b618a;-webkit-border-radius: 5px;-moz-border-radius: 5px;border-radius: 5px;font-size: 10px;padding: 7px 16px 7px 16px;text-decoration: none;display: inline-block;text-shadow: -1px -1px 0 rgba(0,0,0,0.3);color: #FFFFFF;background-color: #4C7CB1;background-image: -webkit-gradient(linear, left top, left bottom, from(#4C7CB1), to(#002F64));background-image: -webkit-linear-gradient(top, #4C7CB1, #002F64);background-image: -moz-linear-gradient(top, #4C7CB1, #002F64);background-image: -ms-linear-gradient(top, #4C7CB1, #002F64);background-image: -o-linear-gradient(top, #4C7CB1, #002F64);background-image: linear-gradient(to bottom, #4C7CB1, #002F64);filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0, startColorstr=#4C7CB1, endColorstr=#002F64);font-size: 14px;"> Blog </span>
This will give you something similar to the style of the buttons below (which is similar to what you have on your site). We can always help you achieve the same CSS style if you need help.
Example:

Yours:

https://codepen.io/SephGrave/pen/nyzIm Last modified: Saturday 29th July 2017, 11:54:04
AlexanderLiebrecht Saturday 29th July 2017, 01:59:33

Thanks for the advice.
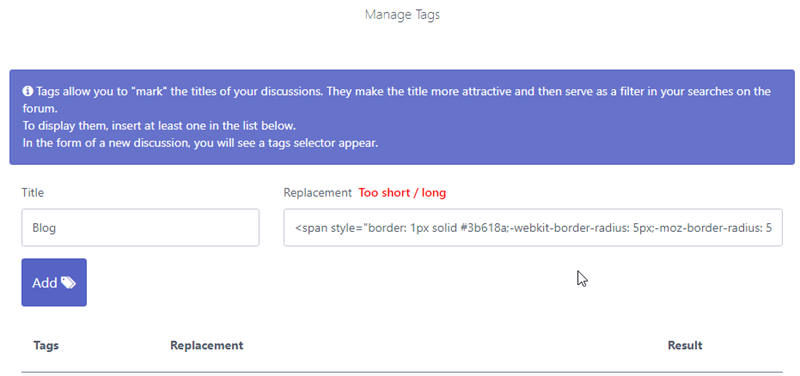
So I wanted to try it, but unfortunately not so many characters in the "Replacement" field can be entered.
In which file with the flatboard can I change the number of allowed characters with the tags?
In the add.php I find nothing.
Thanks in advance.
AlexanderLiebrecht Saturday 29th July 2017, 04:21:17

Does it have to look like this? Tags are also displayed as labels in the topic title. I would have liked only the titles displayed without buttons.
Fred#4346f29d Saturday 29th July 2017, 11:53:00
, you need define the scope of Tag.Here I use the labels of the framework Specter css.
You can also add CSS class in the css theme (main.css) and use this code:
Tag =>
[blog]Replacement =>
<span class="label my-custom-label">blog</span>| Suggested Topics | View / Reply | Forum |
|---|---|---|
| started | 96 / 0 | |
| Fan#17562 started Previews formatting | 673 / 0 | General Questions |
| hmmy started Timedate Help | 1.6K / 7 | General Questions |
| Fred#f8768 started Test post | 1.3K / 1 | General Questions |

